# Updating FAQs
NOTE
This guide was designed for developers. If you are not a developer, see the section in the Admin Guide on Updating Documentation.
There are two customer-facing FAQ pages, both hosted on this documentation site.
| Function | Screenshot |
|---|---|
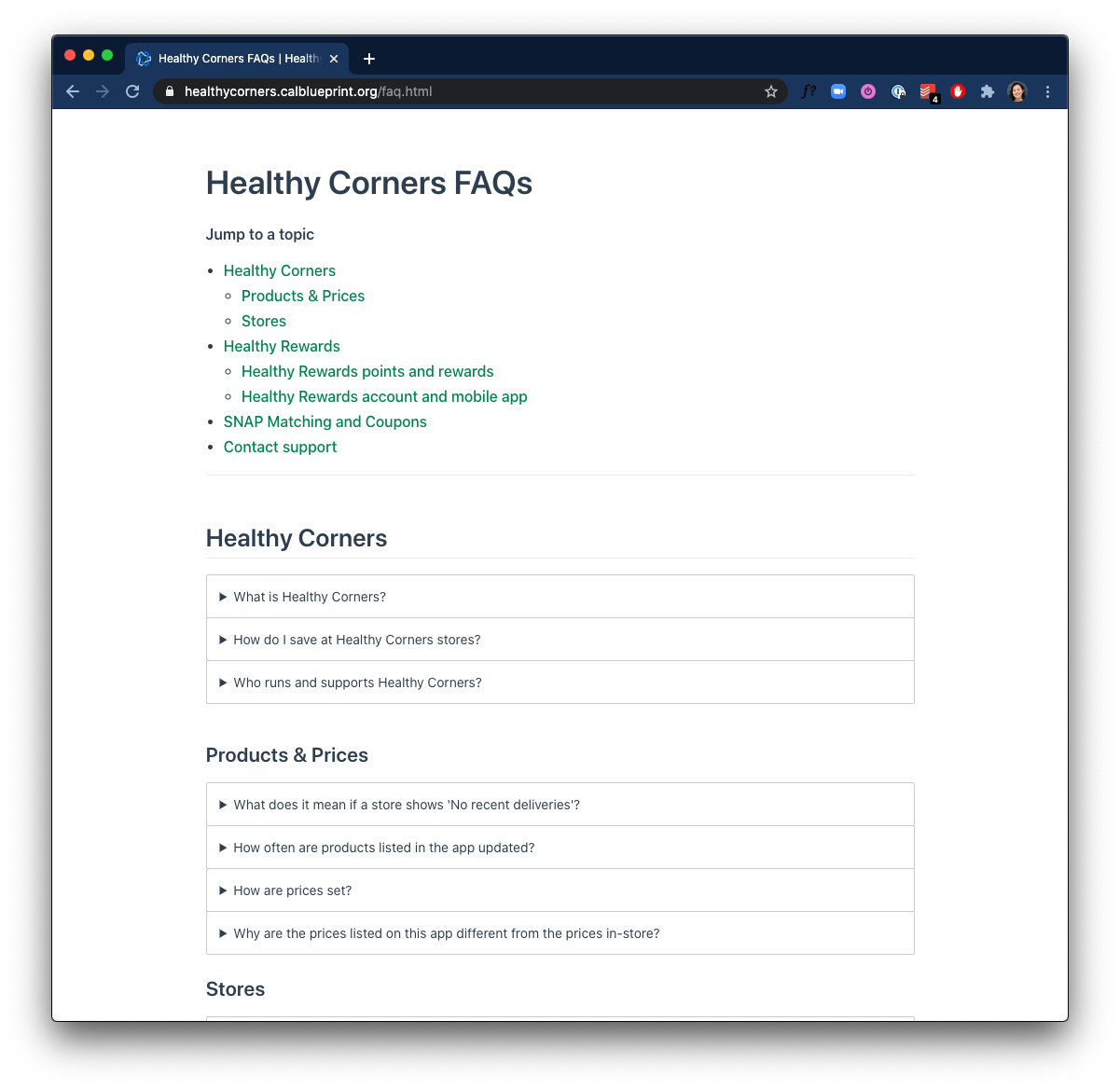
| Full FAQ: all FAQs related to Healthy Corners, SNAP matching, Healthy Rewards, and more. The public link is: https://healthycorners.calblueprint.org/faq.html (opens new window). This page is linked but not directly embedded in the app. |  |
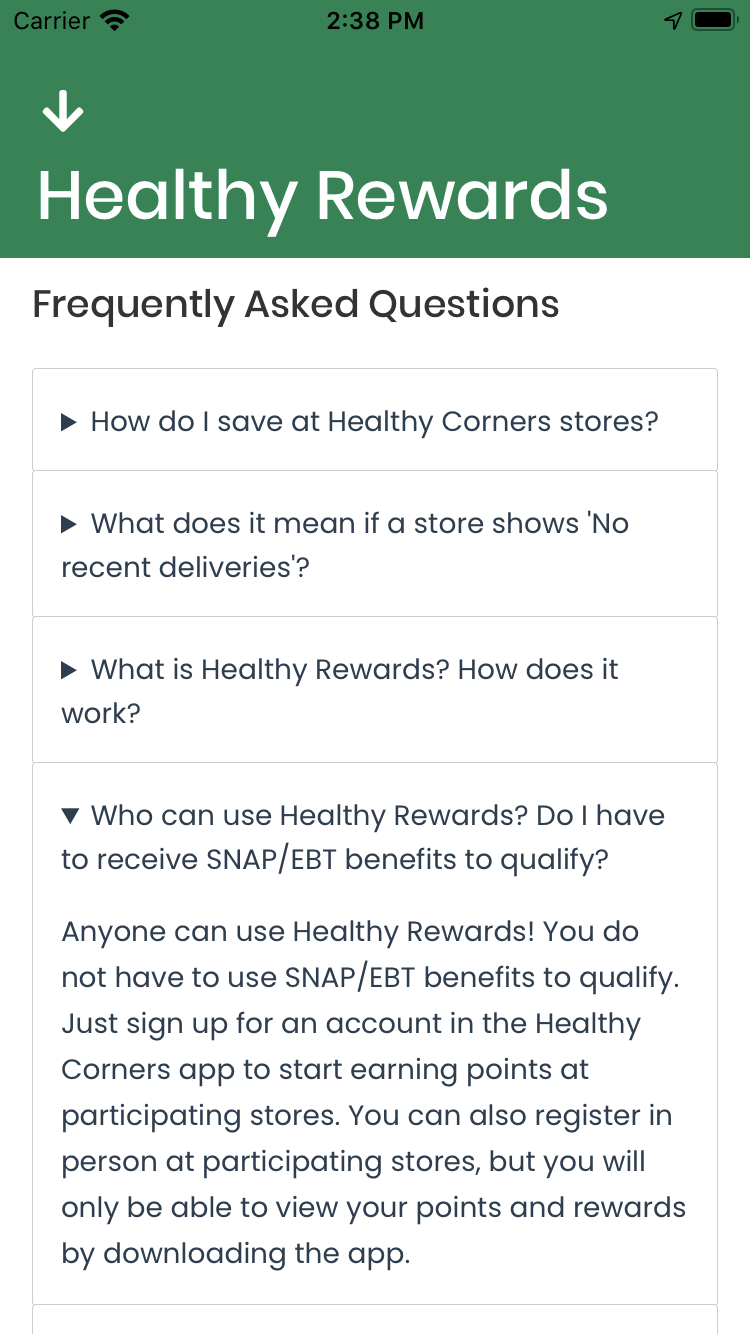
| Mini FAQ: highlighted questions embedded within the 'How it Works' screen in the customer app. Source site can be found here https://healthycorners.calblueprint.org/faq-mini.html (opens new window) |  |
Why FAQs are on this site
We decided to host the FAQ section in this documentation site to make it easy to update without having to push direct updates for the app.
Since Markdown is also relatively easy to use for non-technical individuals, Admins could also modify FAQ contents directly through a Github-syncing Markdown editor like HackMD (opens new window), though this would require setting up and authorizing a Github account.
# FAQ components
The FAQs are written in Markdown and hosted in this documentation site. The question and answer drop-downs are created using a custom Vue component (see config.js):
Here is the question
Here is the answer in a dropdown
::: faq Here is the question
Here is the answer in a dropdown
:::
The mini FAQ page is styled to blend in with the customer app, and embedded in the app through a React WebView. The page uses NoMarginLayout, a custom Vue component that removes default margins and modifies the font styling to match the rest of the app. If the app-wide font family changes from the current font Open Sans, make sure to update the font in NoMarginLayout as well.
# Modifying FAQ content
To modify the content of either the full FAQ page or the mini FAQs, edit the source markdown in the customer repo and push updates to the docs branch just like any update to this docs site (see Editing this site).
Be careful not to include too much content in the 'mini FAQ' that displays in the app to make sure the page does not get too crowded.
Before making changes
Basic changes like modifying text content or adding/editing/removing/reordering questions should not require any modifications to custom components or page layouts. Avoid modifying custom Vue components if possible, since some areas of the VuePress documentation aren't very comprehensive.